
D3.js always piques a lot of interest, and we had been eager to do a d3 session for a while. Since d3 excels at so much more than SVG charts, we really wanted to show what was possible, and get folks excited about the potential.
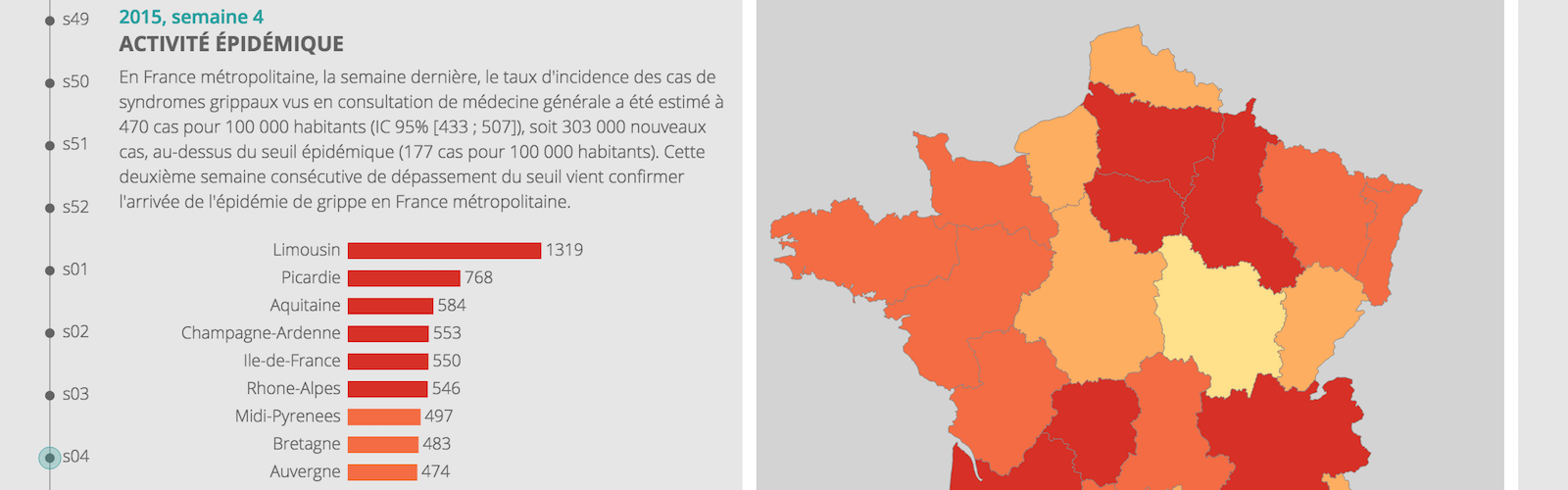
For this session, Adam put together a really neat demonstration that showed the progress of the flu through France this season. We dissected the demo while learning about binding data to components, manipulating svg as well as html with d3, and using selections to tie actions to the different parts of the application.
Check out the presentation here.
Next month (April 2nd), we are going to take the ideas we discussed, and do an introductory workshop for d3.js, with a focus on the mapping functionalities. Make sure to keep current with Meetup and Twitter.
See you next month!