
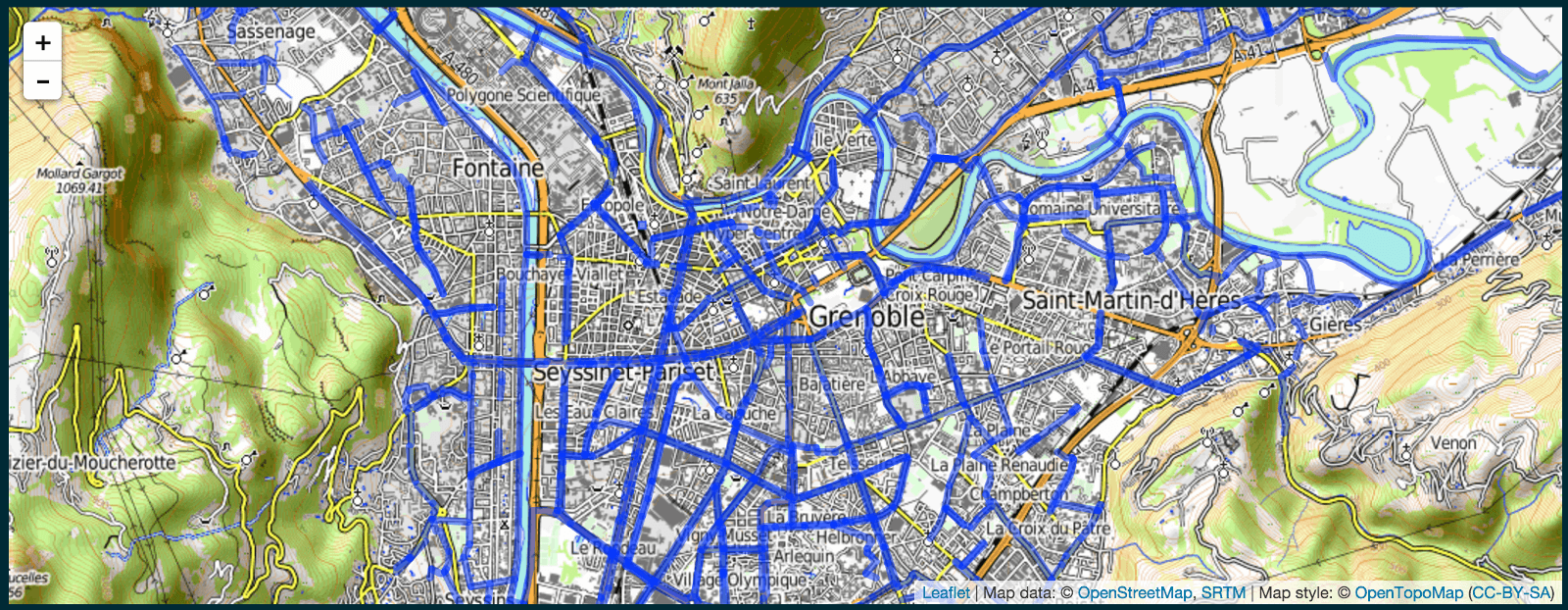
Après reboot, la présentation d’une webmap, c’est autour de Leaflet de revenir pour une nouvelle session maptime La présentation est en ligne.
Durant cette présentation nous avons suivi le guide de démarrage que l’on trouve sur le site de leafletjs.
Ensuite nous avons ajouté des données geojson sur la carte, puis fini par l’utilisation de deux plugins heat et marckercluster.
C’était mon dernier atelier maptime avant longtemps, ainsi j’ai ajouté mes coordonnées dans la présentation.
Et le mot de la fin se déroule comme souvent dans un pub voisin.