
After reboot, a webmap presentation, Leaflet is coming back for a new session.

The third Wednesday of each November is GIS Day!

First missingmaps mapathon in Grenoble!

It’s the beginning of a new season of Maptime-Alpes! To kick things into gear, laurent re-presented the fabled anatomy-of-a-web-map.

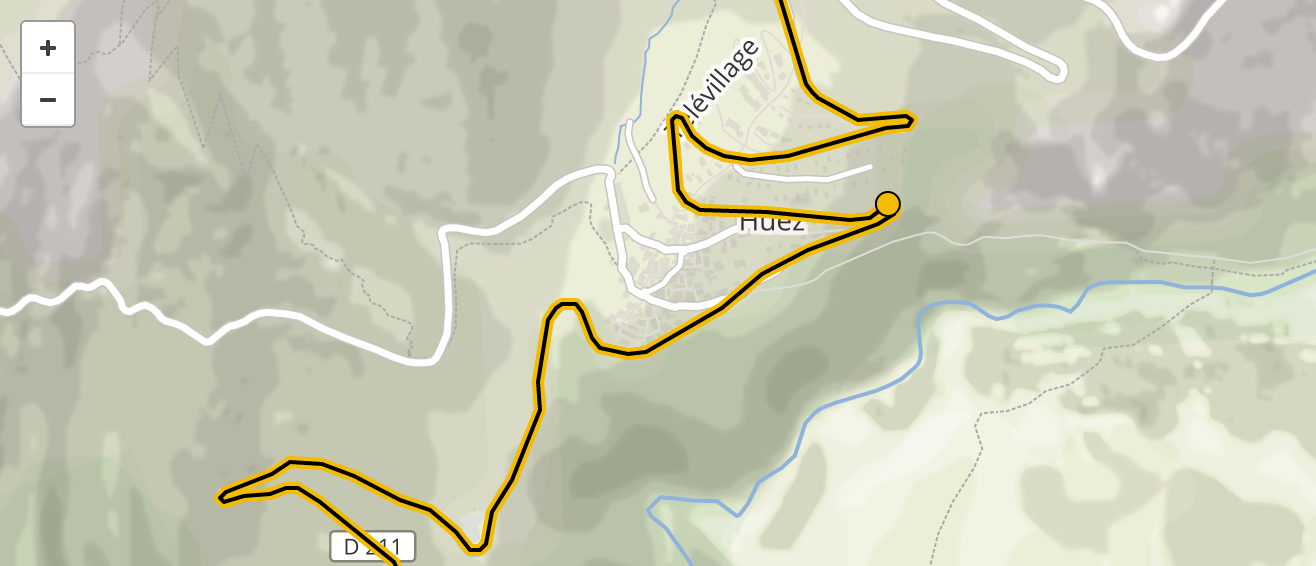
As it is the beginning of the Tour de France, we had the idea to make and share several maps of the route of this year’s Tour.

For this workshop, we turned the tables a bit, and handed the reigns over to the people. Participants were invited to share their personal map and/or geospatial projects.

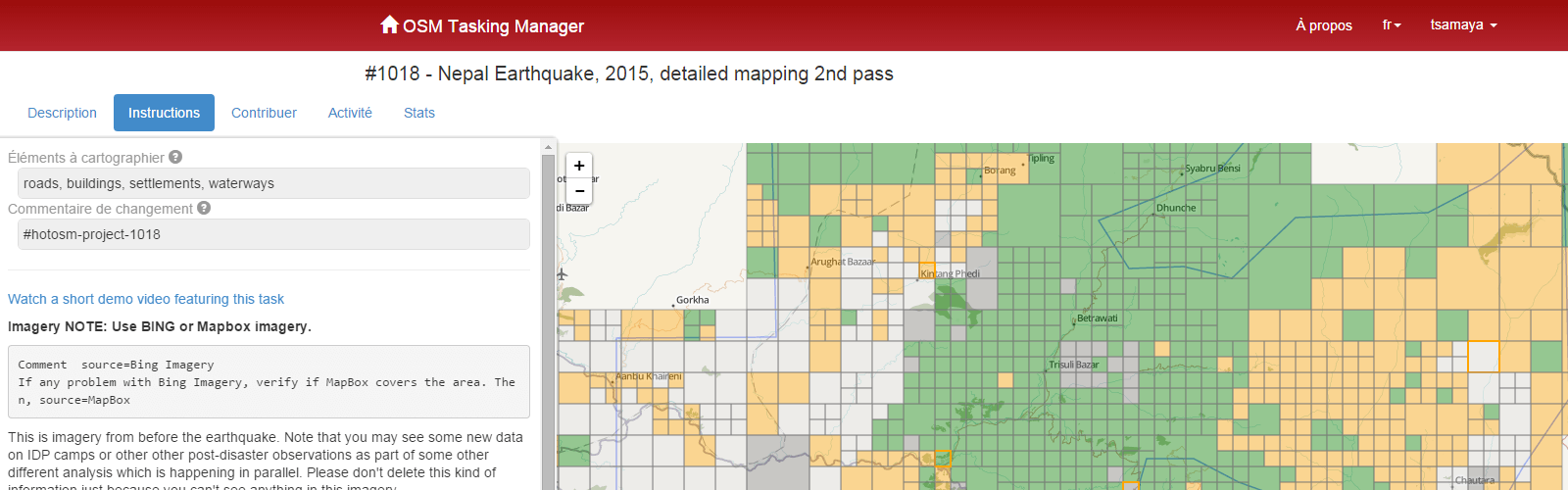
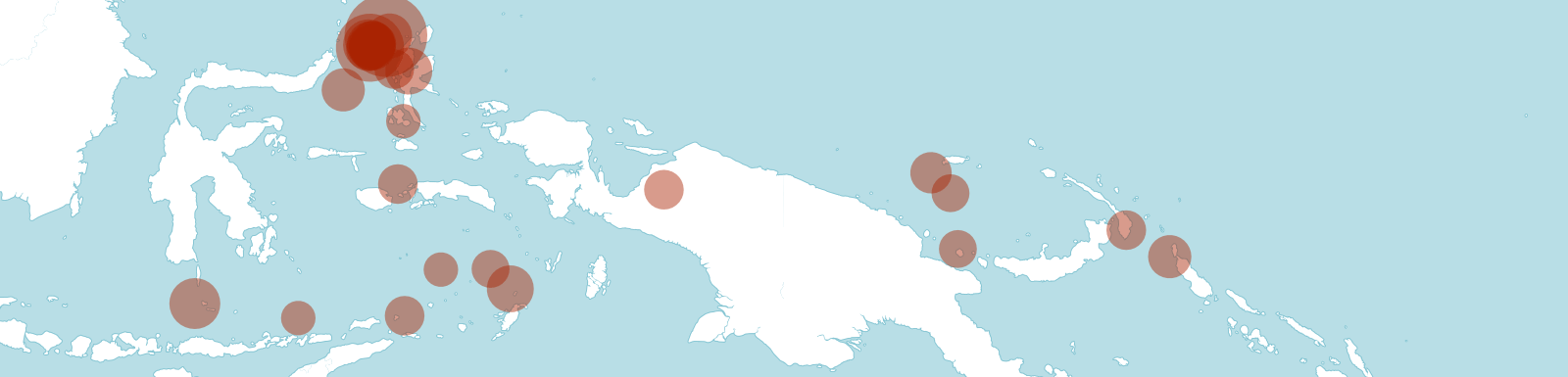
Maptime HQ called: Calling all troops! Help HOT, and on Tuesday May, 5th, we answered with a Maphathon to support humanitarian efforts in Nepal.

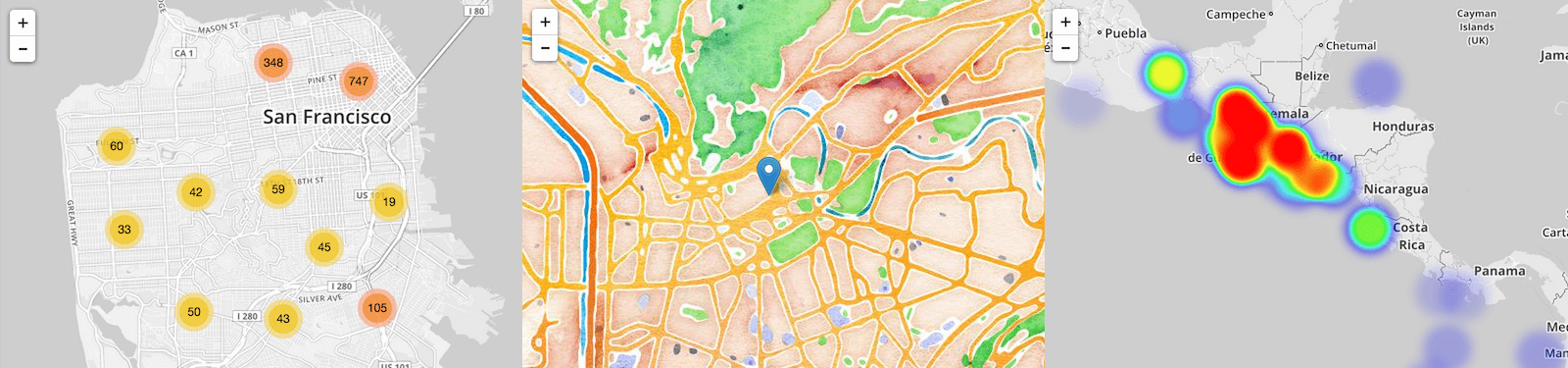
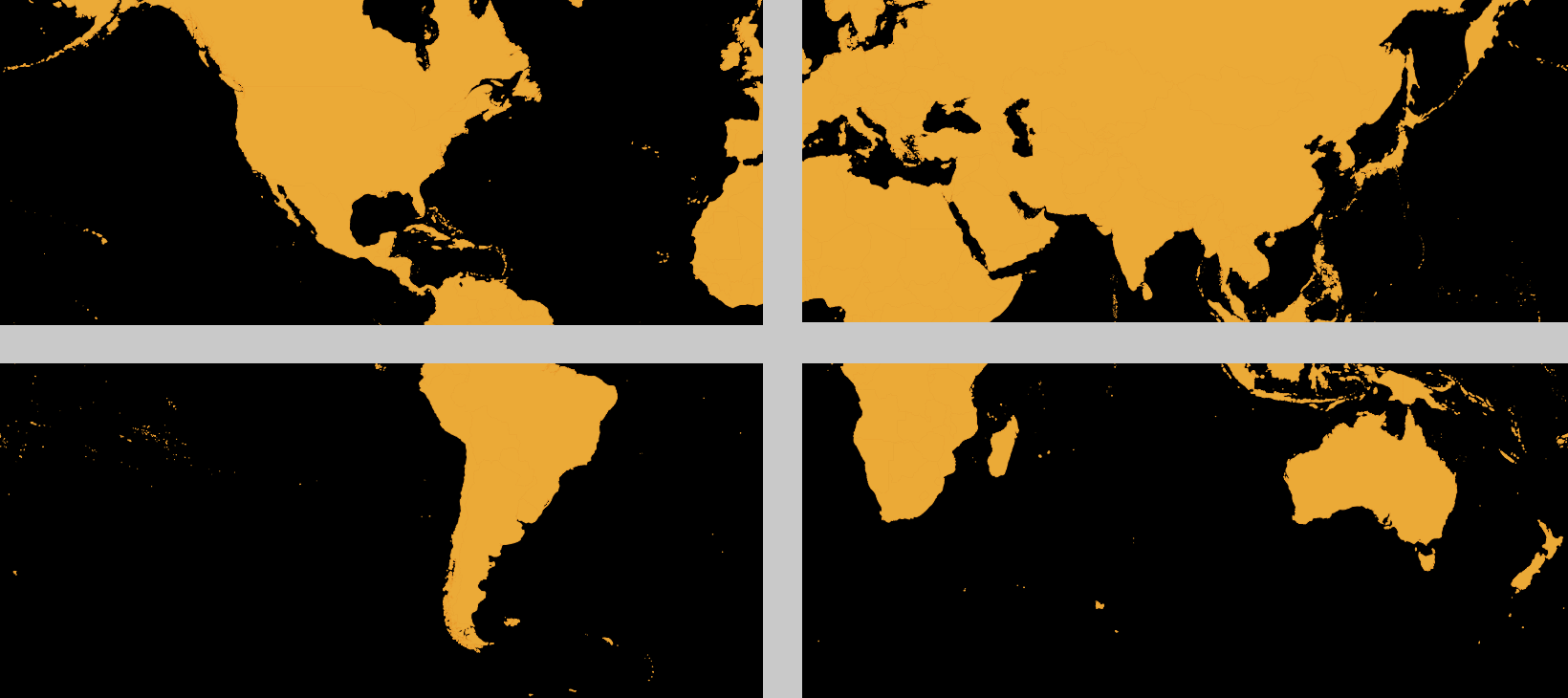
After the great presentation on d3js for spatio-temporal visualizations, we wanted to keep the momentum going and dive in with a hands-on d3 workshop. Since this is Maptime-Alpes, not Charttime-Alpes, we focused primarily on the geographic capabilities of d3.

D3.js always piques a lot of interest, and we had been eager to do a d3 session for a while. Since d3 excels at so much more than SVG charts, we really wanted to show what was possible, and get folks excited about the potential.

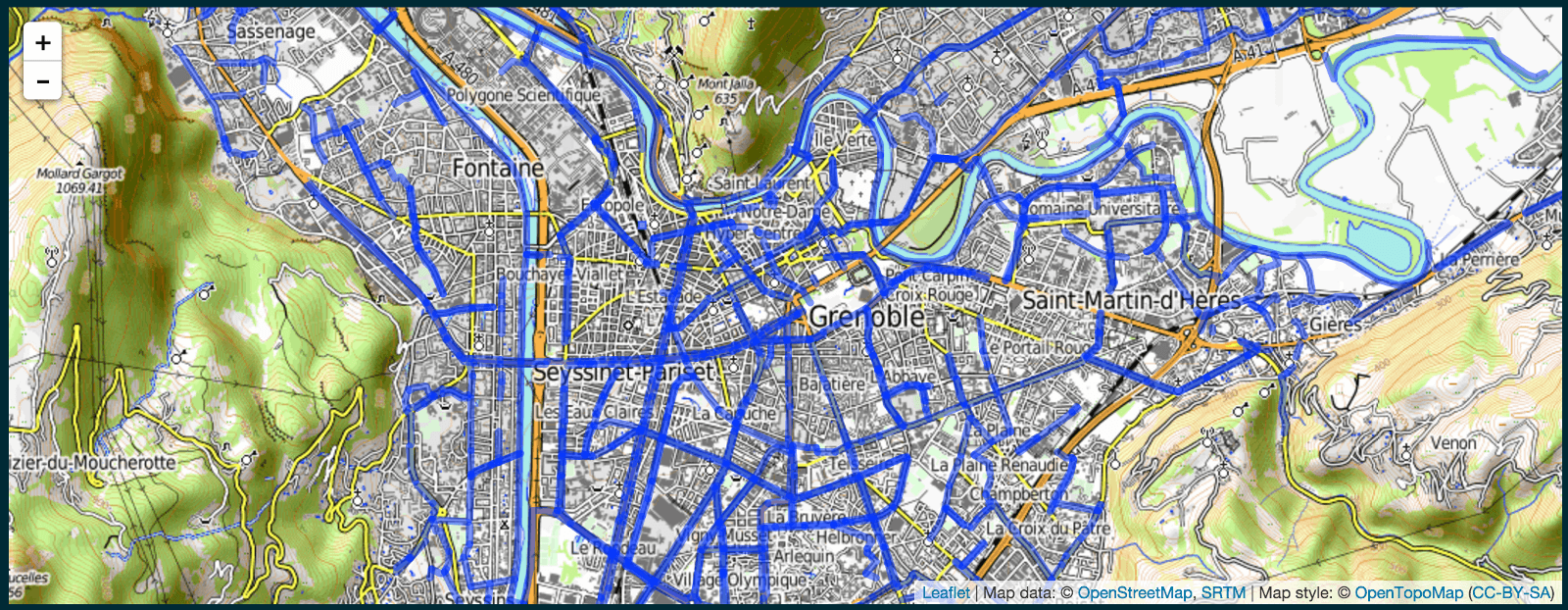
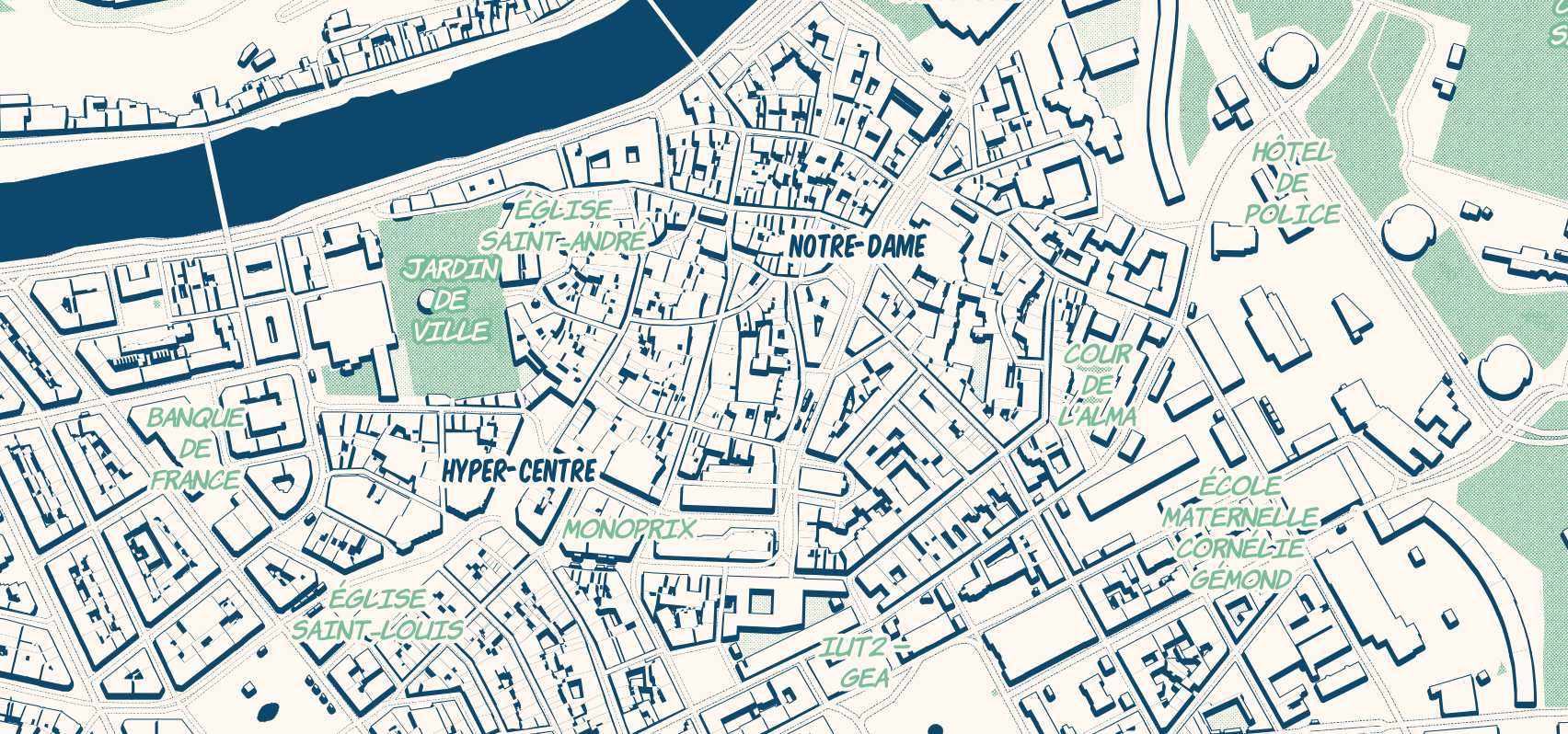
For this recent event, a dozen people showed up to have some fun with a LeafletJS workshop! After a nice overview of concepts behind Web Mapping and Leaflet.js, from the basics of webmaps to Leaflet.js integration and development, it was time for us to get down to business and start to code.

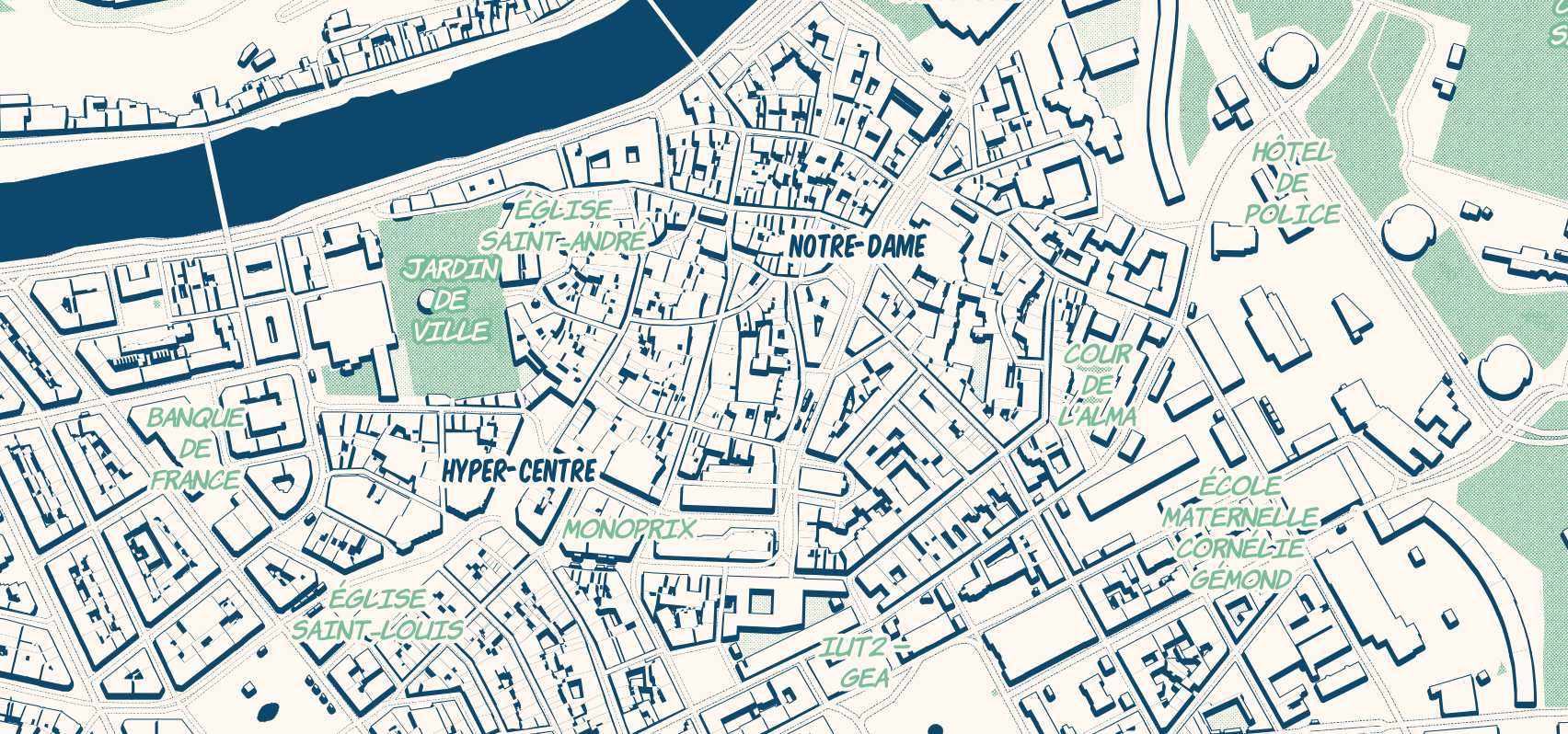
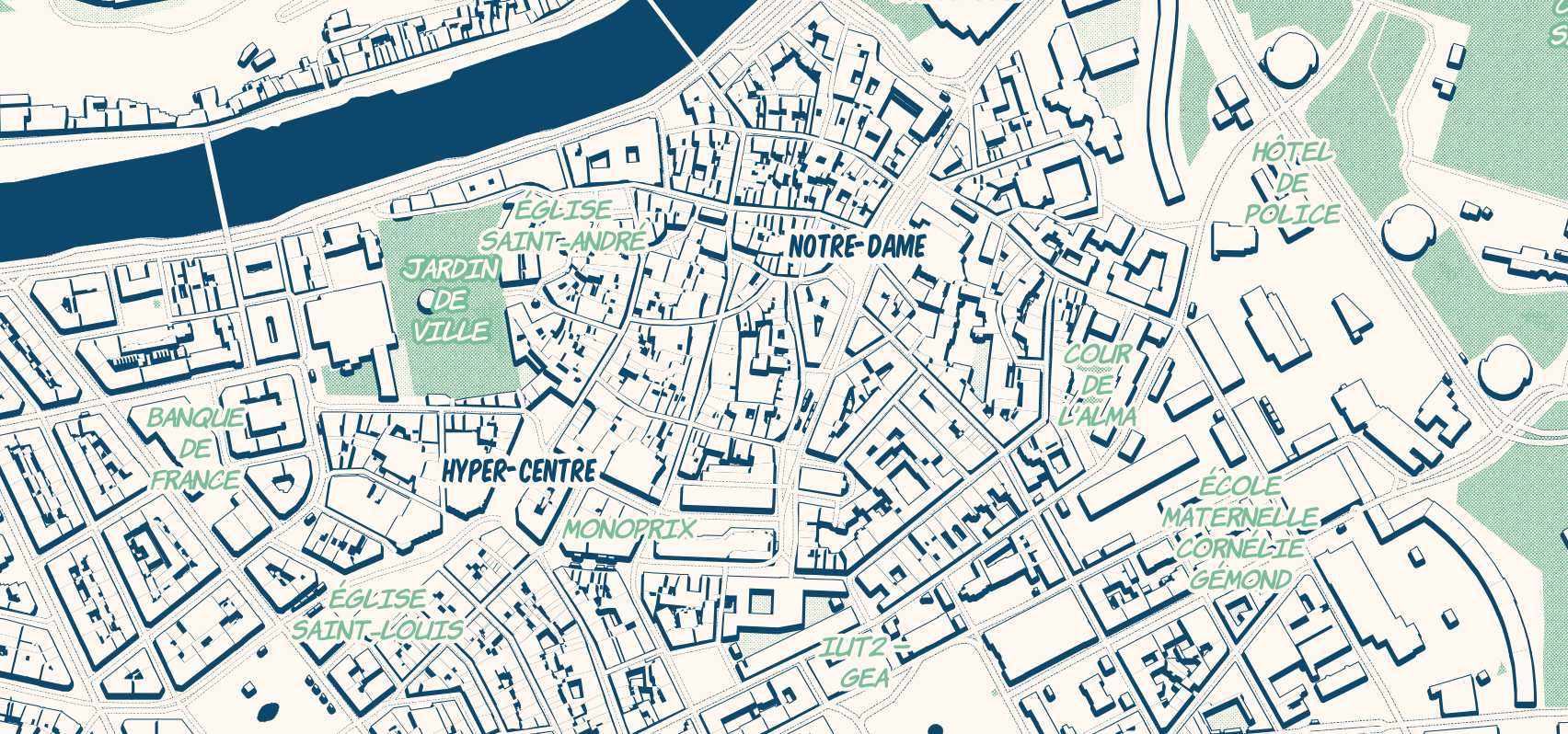
A half-dozen folks come out for our TileMill workshop during our November meeting. We learned the ins and outs of TileMill from data loading to interactive features.

We had our first meeting on Tuesday, and had a great turnout of 11 people - not bad for a first effort!

Come help launch Maptime-Alpes, the Rhône-Alpes chapter of Maptime.io! We will be meeting here in Grenoble at 7pm on October 28th, at co-work.