
Pour cette nouvelle session, une douzaine de personnes ont répondu présent et on put découvrir leafletJS ! Après un bon aperçu des concepts de cartographie Web et Leaflet.js, en passant par des bases de webmaps à l’intégration et le développement Leaflet.js, il était temps pour nous de passer aux choses sérieuses et commencer à coder.
Nous avons vu les sujets suivants: - Comment initialiser une carte avec un joli fond de plan - Comment ajouter un simple marqueur sur la carte et afficher une popup sur un clic. - Puis comment changer les fonds de plan à partir d’une liste.
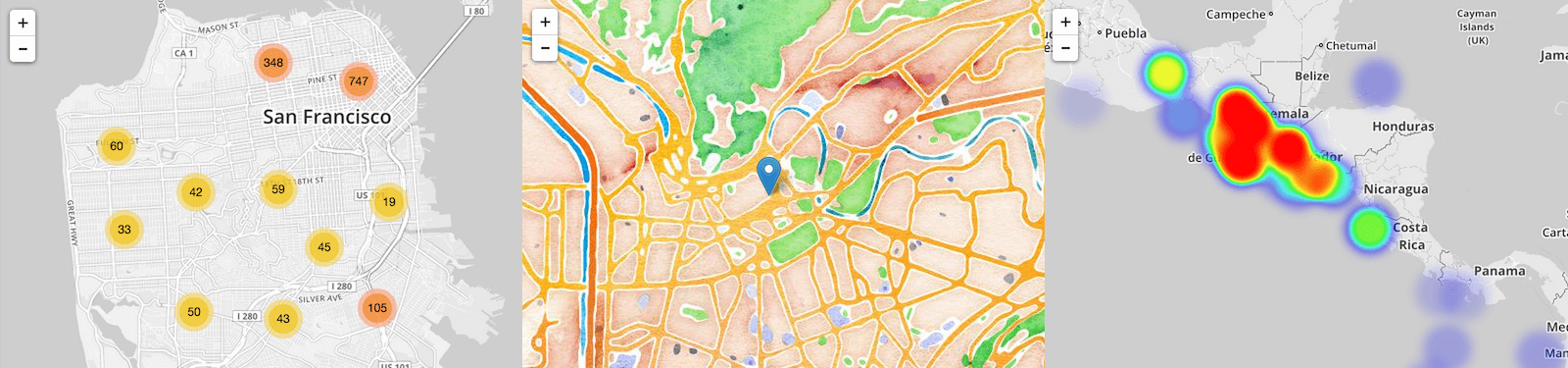
nous avions préparé deux challenges pour les developpeurs les plus rapide: - construire un carte des délits à San Franciso en utilisant un flux geojson - et une carte de densité des tremblements de terre avec un autre dflux geojson
La présentation est visible en ligne
Les sources sont sur github.
Le mois prochain un prochain atelier pour vous et vos amis regarder MeetUp et Twitter.