
D3.js suscite toujours beaucoup d’interêt, et nous voulions depuis longtemps faire une session sur d3. Comme d3 est capable de bien plus que de ‘simples’ graphiques en SVG, nous voulions vraiment montrer ce qu’il est possible de faire, et enthousiamer les participants avec les possibilités offertes.
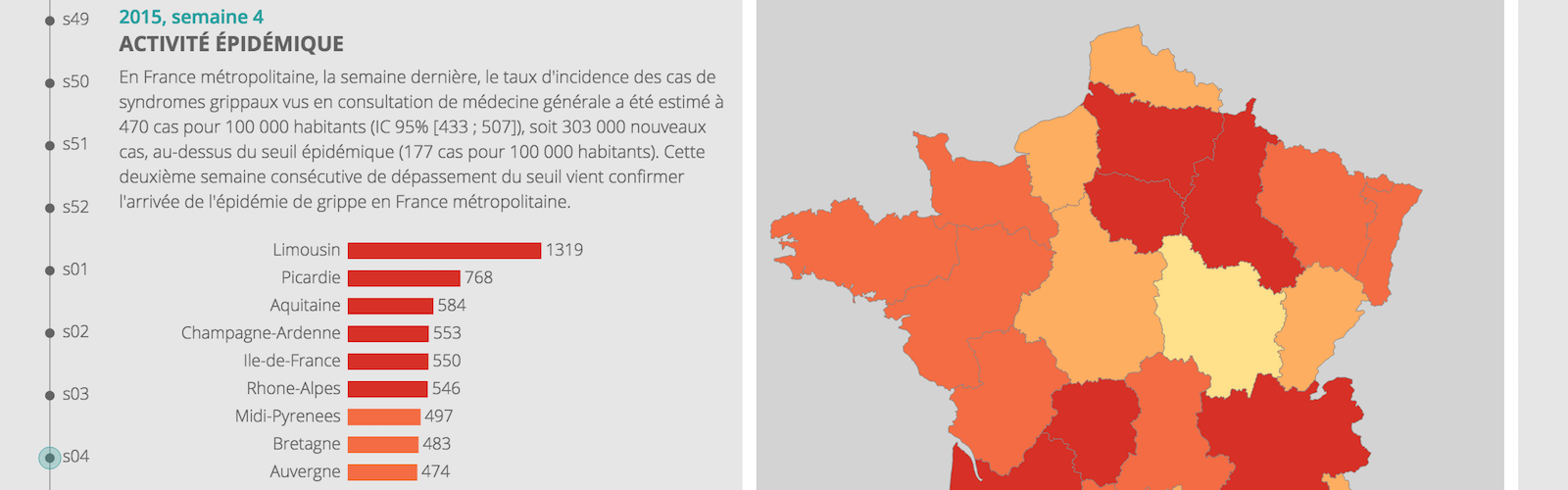
Pour cette session, Adam a créé une fantastique démonstration qui montre la progression de la grippe en France cet hiver. En décorticant la démo nous avons pu appendre les concepts de liaison des composants avec les données et, manipuler des svg aussi bien en html qu’avec d3, et nous avons utilisé les sélection pour relier les différentes partie de l’application.
Vous trouverez la présentation ici.
Le mois prochain (2 Avril), nous allons poursuivre la discussion, et réaliser un atelier technique d’introduction sur d3.js, avec l’accent sur les capactiés liées aux cartes, bien sûr. Suivez nous sur Meetup et Twitter.
Au mois prochain!