
Après reboot, la présentation d’une webmap, c’est autour de Leaflet de revenir pour une nouvelle session maptime

Le 3iéme Mercredi de Novembre, c’est le GIS Day

Soirée missing maps

C’est le début d’une nouvelle saison Maptime-Alpes ! Alors pour bien recommencer l’année, Laurent nous présente anatomie d’une webmap

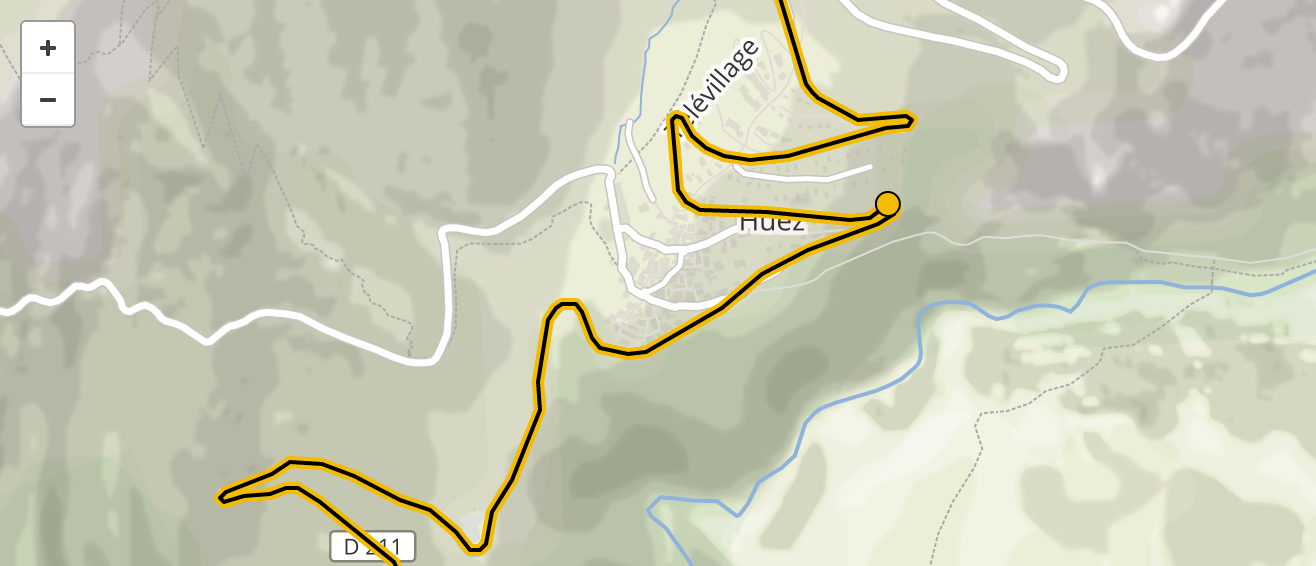
C’est le début du tour de France, notre idée est de partager une ou plusiseurs cartes autour du parcours du tour de France

Durant cet atelier, chacun est invité à partler de ses expériences cartographique.

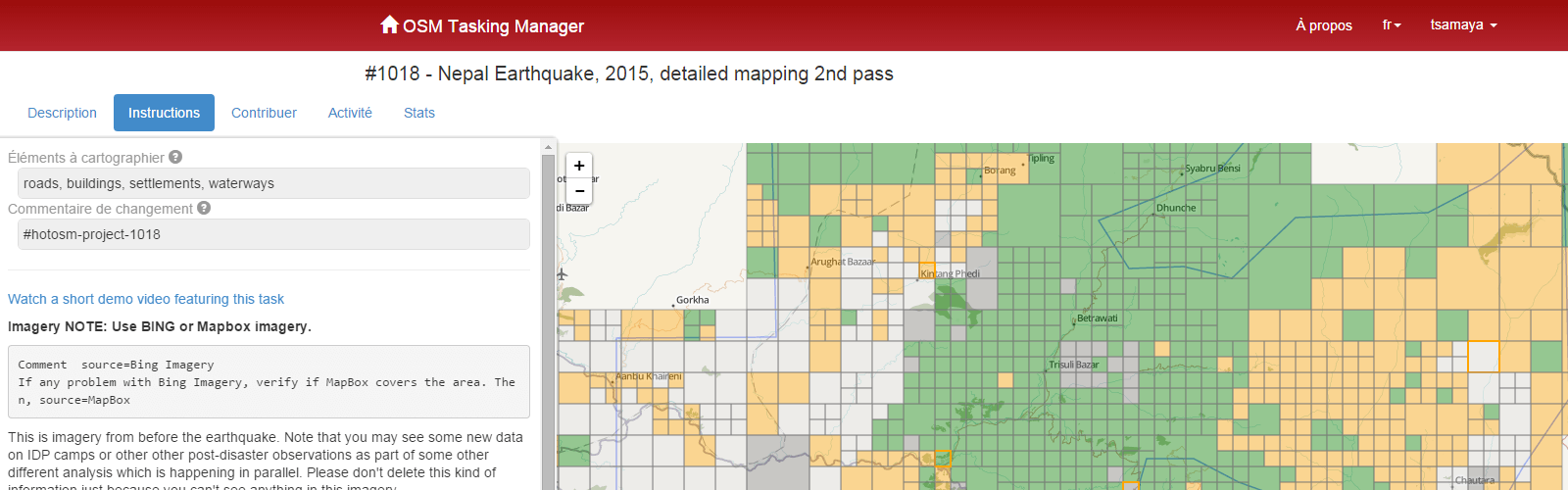
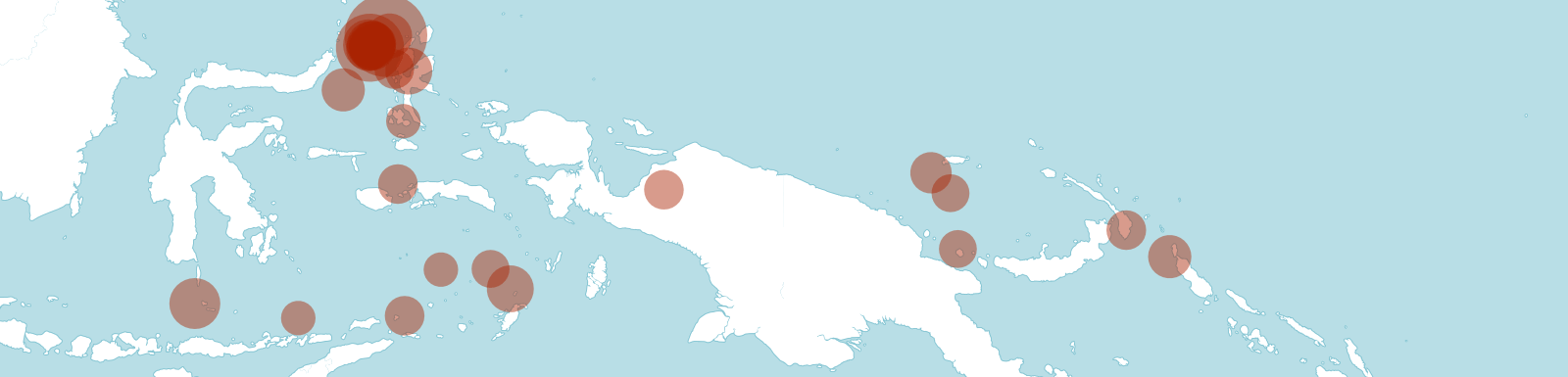
Répondant à l’appel de Maptime HQ : Calling all troops! Help HOT, Mardi 5 mai, nous avons réalisé un Maphathon pour le Népal.

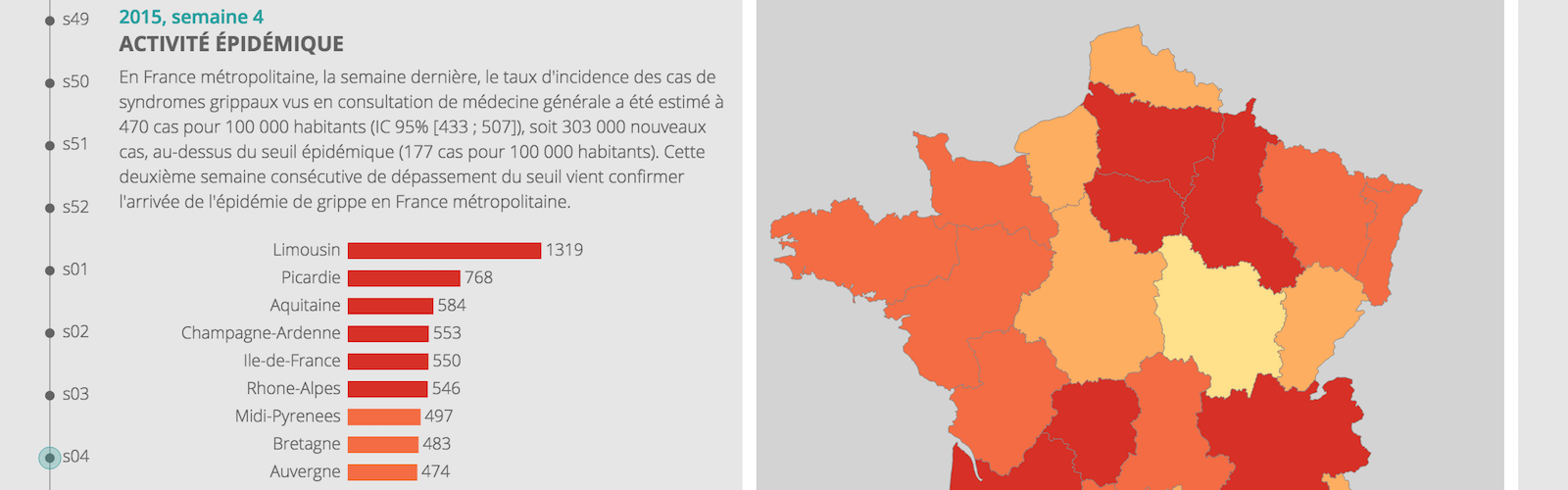
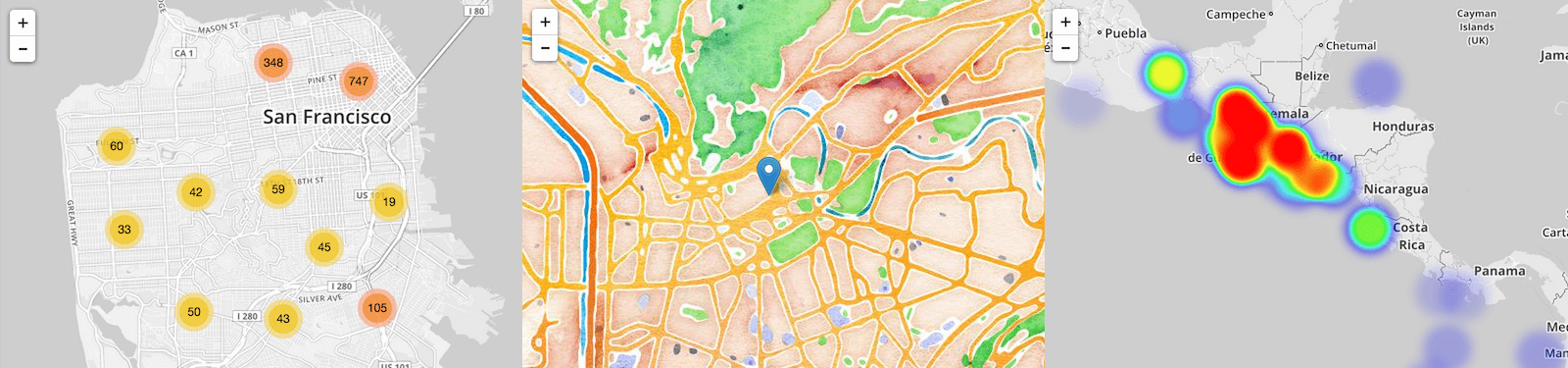
Après la présentation sur d3js pour les visualisations spatio-temporelles, on voulait pousuivre et faire un atelier d3. Comme c’est Maptime-Alpes, et pas Graphiquetime-Alpes, on a fait un atelier sur les capacités géographiqe de d3.

D3.js suscite toujours beaucoup d’interêt, et nous voulions depuis longtemps faire une session sur d3. Comme d3 est capable de bien plus que de ‘simples’ graphiques en SVG, nous voulions vraiment montrer ce qu’il est possible de faire, et enthousiamer les participants avec les possibilités offertes.

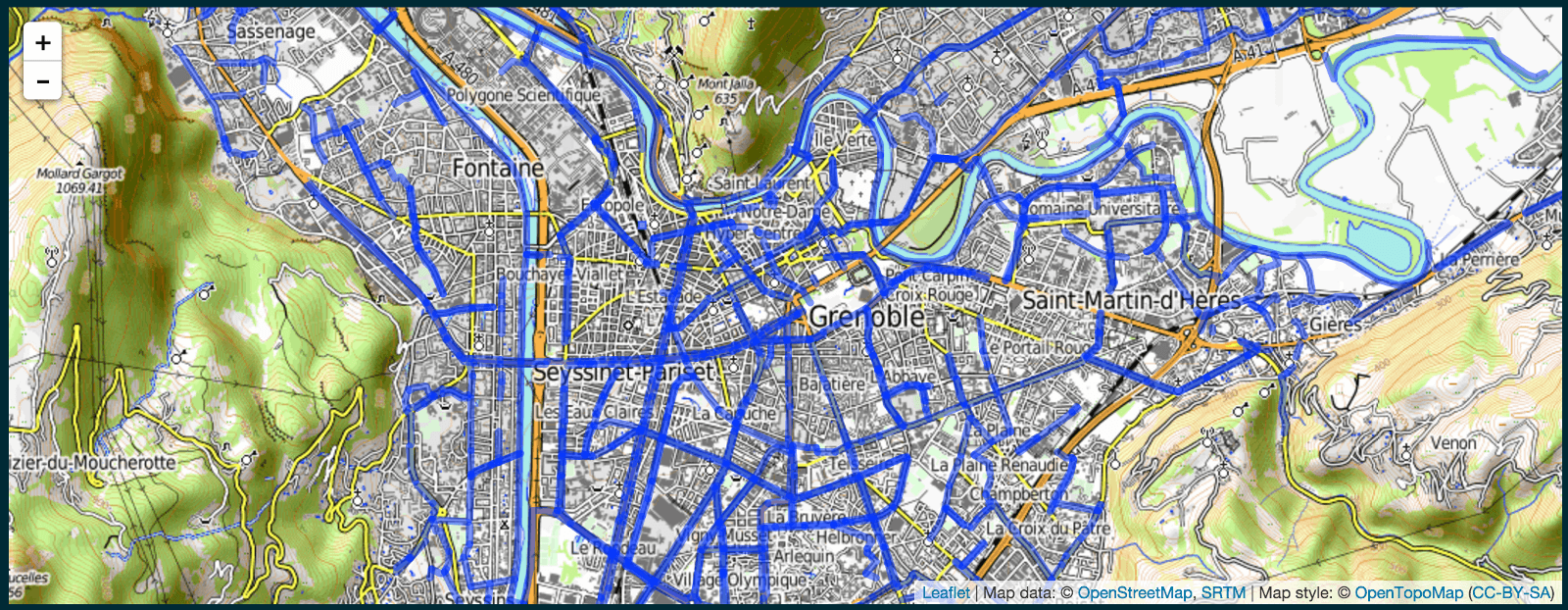
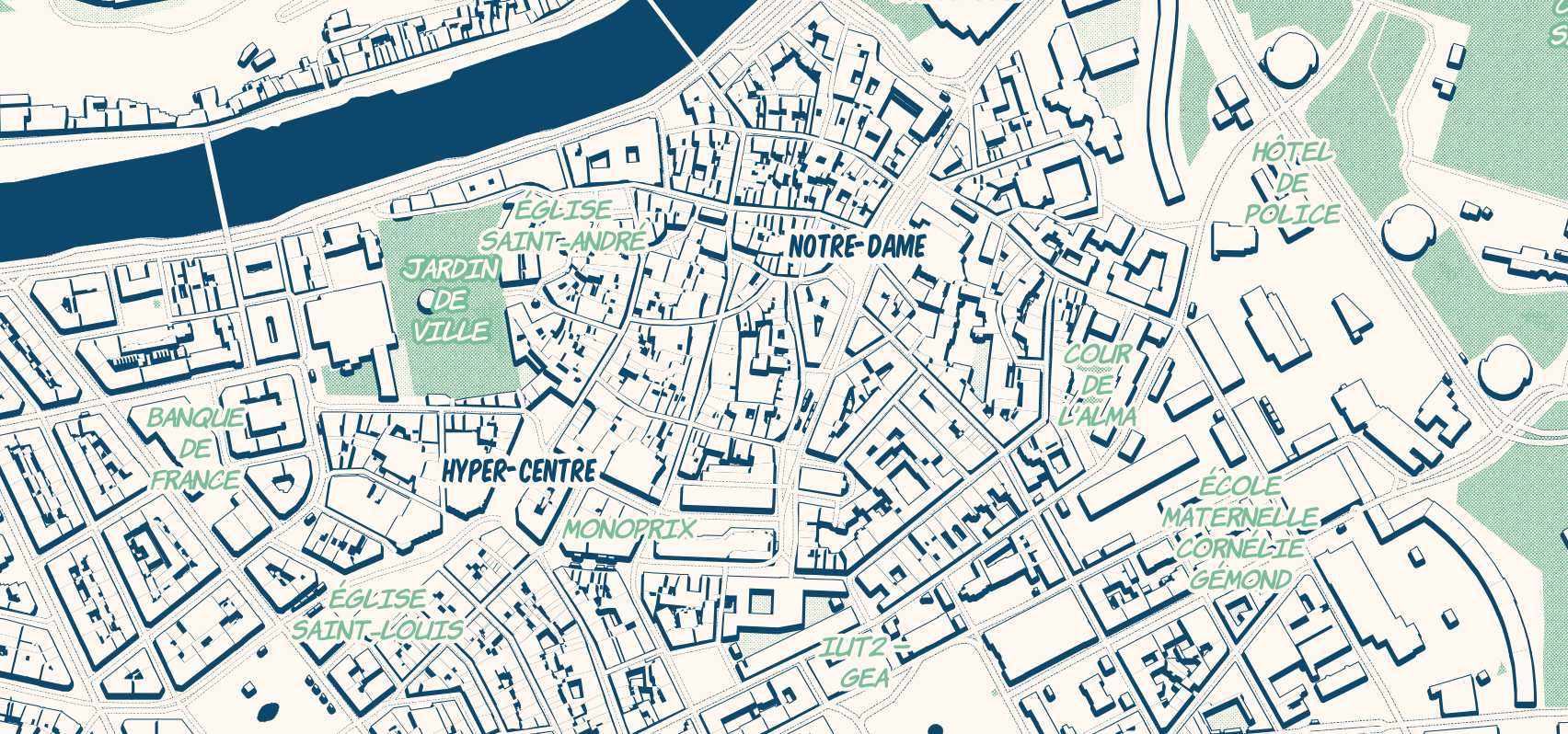
Pour cette nouvelle session, une douzaine de personnes ont répondu présent et on put découvrir leafletJS ! Après un bon aperçu des concepts de cartographie Web et Leaflet.js, en passant par des bases de webmaps à l’intégration et le développement Leaflet.js, il était temps pour nous de passer aux choses sérieuses et commencer à coder.

Une demie-douzaine de personnes sont venus suivre notre atelier TileMill lors de la réunion de novembre. Nous avons appris les tenants et aboutissants de TileMill de l’acquisition des données à l’utilisatoin de fonctionnalités interactives.

La première réunion a eu lieu mardi 28 Octobre et il y avait 11 personnes - pas mal pour un premier effort !

Viens aider à lancer Maptime-Alpes, le chapitre Rhône-Alpes de Maptime.io! Nous allons nous réunir ici à Grenoble à 19 heures le 28 Octobre, à co-work.